Avant la refonte de votre site, vous devez répondre à plusieurs questions. HTML Cut a élaboré une liste de contrôle afin d’aider votre site à être davantage efficace et évaluer l’étendue des éventuelles améliorations à envisager.
Bien évidemment, la liste ci-dessous est incomplète. Certains choix stratégiques sont donc mis en avant. Veuillez noter que certaines questions peuvent être placées dans plusieurs sections, ainsi la séparation des rubriques est sensible à une extension possible.
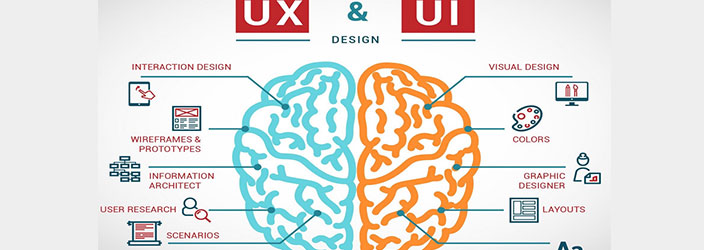
1- Design :
- Est-ce que votre site suit les lignes directrices du design moderne ou bien ressemble-t-il à une relique des débuts du Web ?
- Le design est-il professionnel ? Ce point est crucial pour les sites commerciaux dont le design est inconsciemment projeté sur les services ou la qualité des produits : un design obsolète et/ou amateur équivaut à un mauvais service et à une médiocre qualité des produits.
- Le design est-il efficace ? Est-ce-qu’il vous aide à transmettre les idées principales de votre site afin d’atteindre ses objectifs ?
- Y a-t-il une synergie entre votre design et le contenu ? Le design est-il favorable au contenu (et vice-versa) ou bien sans aucun rapport ?
- Le design est-il pertinent ? Est-il trop lumineux, sombre, et utilise des typographies étranges et inappropriées pour votre domaine d’activité et le public ciblé ?
- Votre site web fait-il bonne impression ? Est-il marquant (dans le sens positif) et unique ou bien vous utilisez un thème éculé avec des images qui sont publiées des millions de fois sur les autres sites web ?
- Le plein écran, les images et les vidéos d’arrière-plan vous aident à confectionner un site palpitant ?
- Le design est-il skeuomorphique ? Un design plat serait sans doute plus approprié ?
2- Utilisabilité et expérience utilisateur :
- Si un internaute parcourt rapidement votre site, peut-il comprendre de quoi il parle ? Quelles informations et options sont disponibles ?
- Des indications visuelles montrent-elles comment utiliser votre site ? La navigation est-elle intuitive et cohérente ?
- L’emplacement des éléments et des fonctions est-elle compréhensible et similaire sur les autres pages ou l’internaute doit-il réfléchir et deviner tout seul ?
- Votre site est-il truffé d’informations encombrantes, redondantes ou non pertinentes ? Des images ou des boutons « Call-to-Action » embrouillent-ils le visiteur ? Est-ce-que l’information est à la bonne place pour la bonne raison ?
- Est-il facile de lire le contenu ? Le contraste de couleurs entre le premier et l’arrière-plan est-il acceptable ? Les typographies, les tailles de polices, la hauteur de ligne, les marges sont-elles raisonnables ? Qu’en est-il des espaces ? Ce sont des facteurs important à prendre en compte pour des personnes qui auraient une faible vue.
- Votre contenu est-il correctement formaté (paragraphes de 4 à 6 lignes, nombre suffisant d’en-têtes, listes, citations) ?
- Les images et illustrations sont-elles appropriées et apportent une pause dans la lecture ou y a-t-il seulement un flot de textes, du texte et encore du texte ?
- Y a-t-il une utilisation accablante et fatigante de gras et d’italique ? Qu’en-est-il du texte justifié ?
- Le contenu est-il correcte au niveau de l’orthographe et de la grammaire ?
- Utilisez-vous des pop-ups non sollicités et des bannières irritantes ?
- Y a-t-il des fichiers audio et vidéo qui se chargent automatiquement que le visiteur ne peut pas arrêter ou les mettre en sourdine ?
- S’il y a des widgets ou d’autres fonctions, leur utilisation est-elle facile et utile pour les visiteurs ?
3- Marketing :
- Votre site web est-il pour les humains ou les moteurs de recherches ?
- Le design et le contenu sont-ils intéressants et compréhensibles pour le public ciblé ?
- Le design et le contenu sont-ils élaborés pour vous et votre compagnie ou pour les besoins des consommateurs et la résolution de problèmes ?
- Est-il facile de comprendre sur quoi se basent vos services et vos produits et pourquoi votre entreprise est le meilleur choix ?
- Le contenu est-il pertinent ? Les gros titres, les slogans et autres textes sont-ils juste un tas de mots afin de remplir les espaces blancs ou bien chaque mot à sa position bien pensée ?
- Vos informations de contact sont-elles visibles sur votre site ? Sont-elles présentes sur chaque page ou seulement sur la page de Contact ?
- Le Call-to-Action est-il clair ? Sa présence est-elle exagérée, confuse ou trop flagrante ?
- Les liens et les boutons Call-to-Action sont-ils efficaces ? Par exemple, leur forme, taille, couleur, formulation, positionnement, peuvent augmenter le taux de conversion du site web.
- Les sections Aide et FAQ existent-elles ? Qu’en-est-il des guides pour les consommateurs, les rapports gratuits et les comptes rendus ?
- Le site web fournit-il des réponses aux visiteurs après d’importantes opérations, comme un message de confirmation après une commande par exemple ?
- Affichez-vous des témoignages réels de vos clients ?
- Votre site est-il digne de confiance ? Y a-t-il des éléments qui intègrent la fiabilité et la crédibilité ?
- Ajoutez-vous du contenu régulièrement ? Est-il éculé ? Si oui, quelle en est la raison ?
- Votre site stipule-t-il des informations légales et des garanties ? C’est un facteur important pour le e-commerce.
- Est-ce-que vous utilisez un site général pour votre business ou bien plusieurs sites spécialisés afin d’identifier vos services et vos différents produits ?
4- Export PSD en HTML et le codage :
- Quelles versions d’HTML et de CSS possédez-vous pour votre site ? HTML5, CSS3 ? Renseignez-vous sur les versions les plus récentes et les plus fiables.
- Votre site web fonctionne t-il correctement (erreurs HTML/CSS/Javascript) ? Et sous les différents navigateurs web ?
- Qu’en est-il de la validité des standards W3C ?
- Le code SEO est-il sémantique ?
- Qu’en-est-il de l’accessibilité ?
- Le chargement de votre site est-il faible ?
- Utilisez-vous des plugins de cache ?
5- Référencement (SEO) :
- Les pages URL sont-elles compatibles avec le référencement ?
- Les tags « titre » et « méta-description » sont-ils appropriés et différents pour chacune des pages ?
- Y a-t-il un nombre raisonnable et pertinent de mots-clés dans vos contenus ?
- Vos images ont-elles des attributs « alt » ? Les noms des images sont-ils descriptifs ou bien ressemblent-ils à « img12345.png » ?
- Les pages sont-elles suffisamment interconnectées ? (maillage interne)
- Votre site a-t-il un plan de site (HTML/XML) ? Est-il actualisé ?
- Javascript ou Flash ont-ils une place importante sur votre site ? Sont-ils nécessaires et optimisés ou simplement utilisés sur le principe du « pourquoi pas » ?
- Combien de pages avez-vous ? Est-il possible de les substituer ou leurs éléments textuels sont pour les polices enrichies de votre site ?
- Y a-t-il des liens cassés sur votre site ? Qu’en est-il des pages « orphelines » ?
- Avez-vous du contenu dupliqué ? Comment gérez-vous les problèmes de pagination ?
- Votre contenu est-il unique et de bonne qualité ou est-ce un baratin sans valeur ?
- Votre site a-t-il des backlinks qui proviennent de ressources de bonnes qualités ?
- Ajoutez-vous des liens externes vers des contenus de référence liés à votre thématique ?
- Votre site détient-il des informations sur la paternité de vos contenus ?
- Utilisez-vous les « rich snippets » ?
- Votre site est-il sur-optimisé avec par exemple trop de mots-clés ?
- Utilisez-vous des techniques douteuses afin de duper le référencement ?
6- Fonctionnalité et particularité :
- Votre site a-t-il assez de fonctionnalités comme la recherche, les diaporamas, les catalogues, les calculatrices en ligne, des générateurs de documents par exemple ? Vous aident-elles à être assez compétiteur par rapport à vos concurrents ?
- Votre site est-il interactif ? Avez-vous des formes de feedbacks, un tchat en ligne ?
- Utilisez-vous Google/ Bing Maps sur votre site ?
- Qu’en est-il des galeries de vidéos et d’images ?
7- Sociabilité :
- Avez-vous des comptes actifs sur les réseaux sociaux ? Ont-ils un nombre décent de fans et de followers ?
- Votre site web est-il lié à ces comptes sociaux ?
- Est-il facile d’aimer ou de partager vos contenus ?
- Est-il possible de souscrire à vos newsletter par email, ainsi que le contenu RSS, de vous suivre sur Facebook, Twitter ou Instagram ?
- Avez-vous un blog sur votre site ? Est-il fréquemment actualisé ? Est-il intéressant pour vos visiteurs ?
8- Mobilité & responsive design :
- L’affichage de votre site sur les smartphones et les tablettes est-il correct ?
- Votre mise en page est-elle adaptée ?
- Comment les images répondent-elle à la vue humaine ?
- Est-ce-que votre site supporte des fonctionnalités mobiles comme des opérations pour les écrans tactiles ou la notion de géolocalisation ?
- Y a-t-il des animations Flash ?
- Est-ce que les éléments du design sont faciles à utiliser sur les écrans tactiles ?
9- Mises à jour et maintenance :
- Est-il facile d’actualiser du contenu, par exemple, ajouter une nouvelle page ou une image, changer une phrase, ou alors modifier le titre d’une page ? Pouvez-vous faire ce travail sans assistance ou bien de devoir demander de l’aide à un professionnel technique ?
- Peut-il gérer une charge et un trafic soudain ?
- Peut-on dire de votre site qu’il est sûr et fiable ?
- Votre CMS, système de gestion de contenu supporte-t-il correctement de nouvelles versions de plugins ou rencontrez-vous des problèmes de compatibilité ?
- Est-il possible de faire une sauvegarde de votre site web ?
Au-delà de ces questions, il existe d’autres aspects importants lors d’une refonte de son site internet